不僅僅是靠臉吃飯而已,******品牌視覺設計欣賞
關于品牌設計,這里有8個今年******,它們雖然看起來大多只是改了個Logo,但這些微妙的改動在設計師眼里,確實有獨特的學問,最重要的是,它們切實地符合了品牌發展的需要。
“看起來不那么 Low”、“成本低廉而不廉價”、“更像一個音樂品牌而不是科技公司”……這些要求才是一個好的品牌改造要做到的。
從今年這 8 個很棒的品牌設計案例,你會發現所有公司都在適應互聯網,品牌 Logo 也一樣。比起以前,設計師要考慮在包裝盒、快遞箱、名片、信封上的視覺展示,現在他們還要考慮應用范圍更廣的網頁、移動端。
而統一、簡單、準確的信息傳達依然是不變的標準。讀完這些 Logo 背后的故事,你會發現它們真的很妙:
16 年沒改過 Logo,Google 終于在今年為了移動互聯網重新設計了他們的品牌形象。雖然剛剛發布時,不少人抱怨新 Logo 舍棄了 Google 標志性的小寫字母 g,但新的設計真的非常棒,簡潔,友好,適用于更小的屏幕顯示,至少你在 Apple Watch 上看到它,不會覺得不合時宜。

所幸作為一家互聯網公司,改換 Logo 的成本比實業公司的成本小得多。如果要用一組數據來說明更改新 Logo 的好處的話: 舊 Logo 有 14000 個字節,采用了復雜的 Serif 字體,只能用貝塞爾曲線來創建,總共需要 100 個錨點,壓縮之后也要 2KB。而 Google 宣稱,新的 Logo 只要 305 個字節。
另外值得吐槽的是,Google Ventures(谷歌風險投資)最近也換了個棒棒的 Logo:

Shake Shack
美國“慢快餐”漢堡品牌 Shake Shack 的這套視覺識別系統“價值 16 億美元”,但實際上它來自一次免費的公益設計項目。




嚴格來說不算是今年的設計。今年這家威脅到麥當勞的漢堡品牌完成了上市后 16 億美元的估值,它當初的品牌設計師——來自設計公司 Pentagram 的 Paula Scher 于是第一次站出來講了當年的設計故事。Paula 自己也沒想到,自己最初參與的這個麥迪遜廣場公園商家的免費項目,日后會發展成一個 16 億美元的品牌。
很巧的是,因為免費,設計師采用了許多因地制宜的手法:提煉建筑物的元素、使用標準字而非重新設計一款字體、簡單的扁平化圖形。讓這套看起來不復雜的視覺系統反而很適合現代人時髦的審美。
值得一提的是, SHAKE SHACK Logo 所使用的 Neutra 字體也火了,后來 Neutra 被華盛頓特區采納為官方字體,“頭重腳輕”的比例讓整套字體顯得非常具有親和力。

Spotify
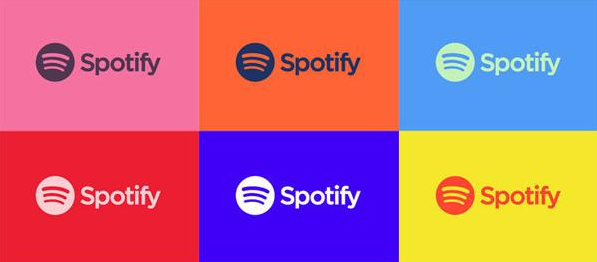
Spotify 希望傳遞一個信號:“我們是一個音樂廠牌,不是一個科技公司。”
于是在今年 3 月的美國西南偏南音樂節上,他們發布了一套全新的色彩搭配。你可能會說,只是變了個顏色而已,沒什么了不起的。確實,這種常用的設計手法在很多品牌視覺系統中都會采用——Logo 圖形不變,自由組合的顏色搭配讓 Logo 成為一個應用更廣泛的符號。

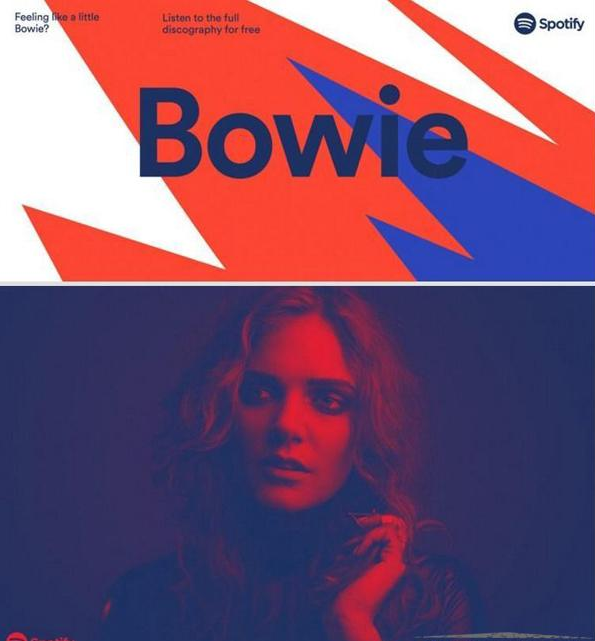
但改 Logo 這事,符合品牌發展策略的就是最好的。該設計手法適合那些年輕、酷炫、多變的品牌,而這就是 Spotify 希望傳達的“一個音樂公司”的形象。作為這種設計元素的延伸,你會看到所有這一系列 Spotify 發布的海報都只有和 Logo 相同的兩種顏色(一種類似雙色版畫的風格),顯得很潮,很“音樂”。
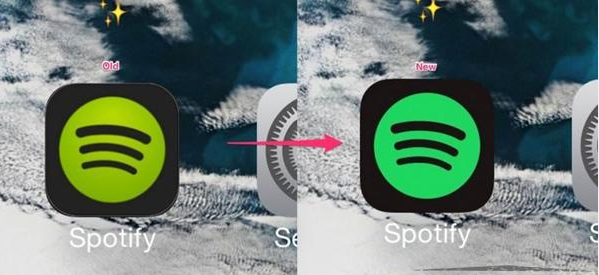
6月份,他們悄悄地進行了一次更新,正式把原本淡綠色的 Logo(設計師把它稱之為“沉悶的西蘭花”)換成了全新的墨綠,類似 iPhone 電池的顏色。一時間網友都瘋了,表示“怎么看怎么討厭,趕緊換回來。”

但我們可以負責任地說,這一改動從長遠來看是完全正確的。丟掉漸變、加深顏色,意味著設計上可以做更多的變化、更酷炫。

SONOS
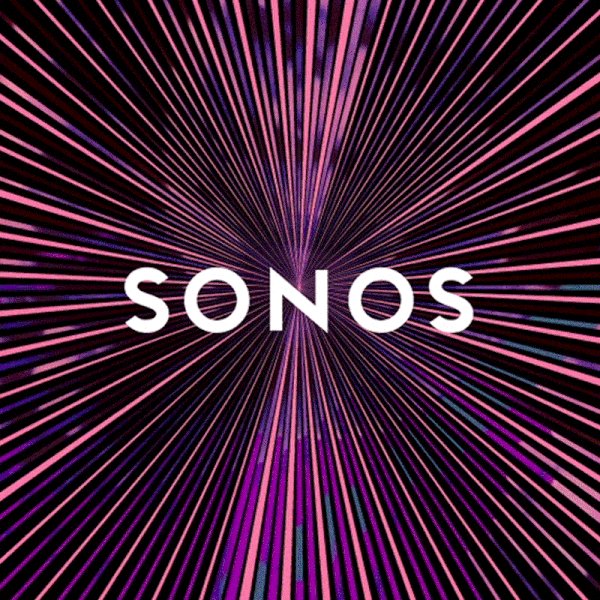
成立于 2002 年的無線高保真音樂系統制造商 SONOS,突然意識到自家的品牌名稱“SONOS”真的很適合變成一個洗腦的魔性符號。
試想一下整面墻都印著他們的廣告:SONOSONOSONOSONOSONOSONO……

當設計師在 Logo 后加上一個類似鐳射光的背景之后,事情就變得更像一個網絡病毒傳播開來。上下滑動你的屏幕,這張圖會產生一種“音響波紋”的視覺錯覺,近乎完美地符合品牌的定位。

Gif 版本
設計師表示,自己最初也沒料到這個結果。他只是想嘗試用反白的 Logo 搭配各種炫目的圖形而已。
Netflix
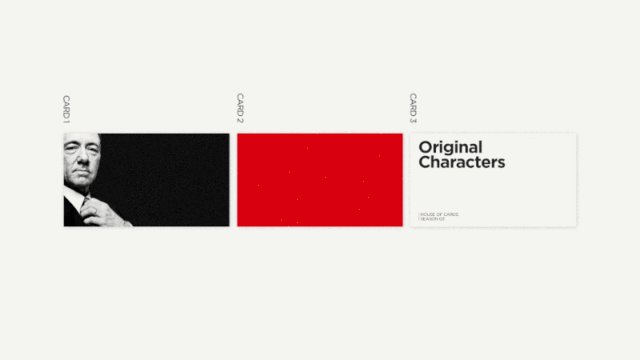
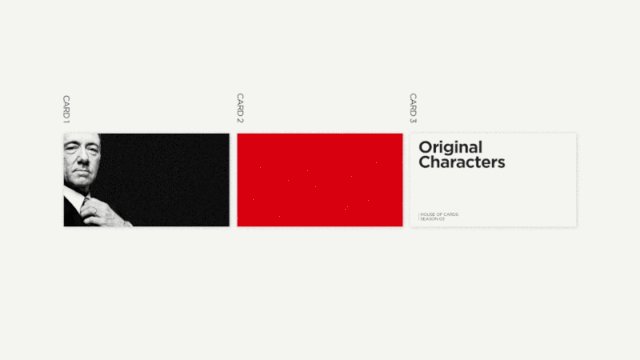
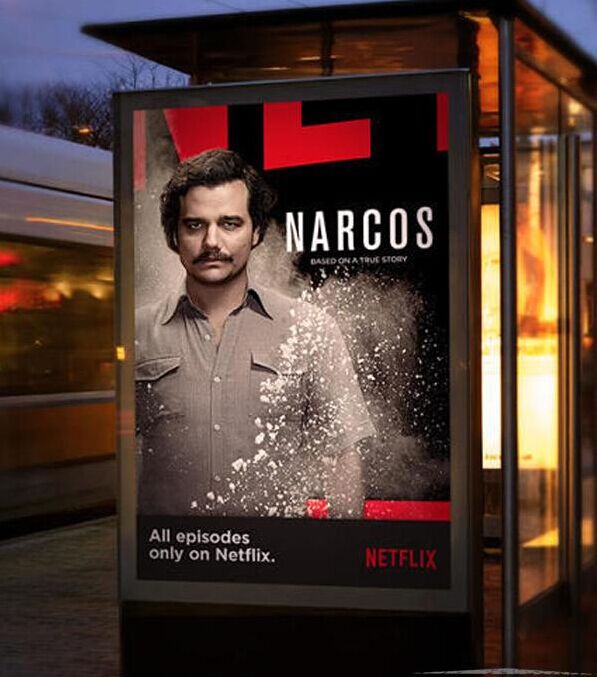
Netflix 的新視覺系統可以說超級簡單:一只下木總統(或其他 N 網美劇的角色)、一片紅色、一段簡短有力的廣告語,done。

看上去很無腦。但 Netflix 上有那么多風格迥異的劇集,當每一季新預告、角色海報出現在世人面前時,又要呈現統一的風格——這并不是件簡單的事情。這套視覺系統很好的完成了這個任務。

角色、紅色、句子出現的比例都有規定,他們把這稱作“品牌面積”。那條醒目的紅色一出現,即使是你沒見過的美劇角色,你也能獲得一個暗示:這是 Netflix 的作品。

之所以如此簡單,也和整個視頻網站圈兒都不太注重品牌設計有關。稍有一個統一的范式出現,人們就很容易記住它。這就和 HBO 劇集開頭每次都會出現的花屏一樣。
Google 的電子書 Logo
電子書真的和傳統書籍有什么不同嗎?在設計師眼里,他們其實沒多大差別。你看 Kindle 上的電子書,仍然在模仿紙質書的印刷質感。這種既有的電子書設計觀點維持了很久,大家似乎僅僅在爭論電子書和紙質書哪個更好,卻又在設計電子書的時候,默默地透露出對紙質書的懷念——這種自相矛盾終于有人受夠了。于是出現了這個項目:
這是 Google 悉尼創意實驗室和書籍設計工作室 Visual Editions 合作的一個項目,旨在打破電子書設計的一種俗套:如何讓一本電子書在設計上也像一本電子書(我知道有點繞)。
他們選擇了“一半老派”、“一半新式”的做法。保留標題字體的一部分,乍一看像是鬼畫符,而標題的右半部分則由只可能在屏幕上顯示的動畫效果替代。




目前,這個項目還沒有一個稱得上是完美的結果,因為“右邊”的部分可以有無限種可能性。


